?
虛擬展廳技術:WebGL的完整工作流程
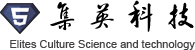
1、準備數據階段
在這個階段,我們需要提供頂點坐標、索引(三角形繪制順序)、uv(決定貼圖坐標)、法線(決定光照效果),以及各種矩陣(比如投影矩陣)。
其中頂點數據存儲在緩存區(因為數量巨大),以修飾符attribute傳遞給頂點著色器;
矩陣則以修飾符uniform傳遞給頂點著色器。
2、生成頂點著色器
根據我們需要,由Javascript定義一段頂點著色器(opengl es)程序的字符串,生成并且編譯成一段著色器程序傳遞給GPU。
3、圖元裝配
GPU根據頂點數量,挨個執行頂點著色器程序,生成頂點最終的坐標,完成坐標轉換。
4、生成片元著色器
模型是什么顏色,看起來是什么質地,光照效果,陰影(流程較復雜,需要先渲染到紋理,可以先不關注),都在這個階段處理。
5、光柵化
能過片元著色器,我們確定好了每個片元的顏色,以及根據深度緩存區判斷哪些片元被擋住了,不需要渲染,最終將片元信息存儲到顏色緩存區,最終完成整個渲染。

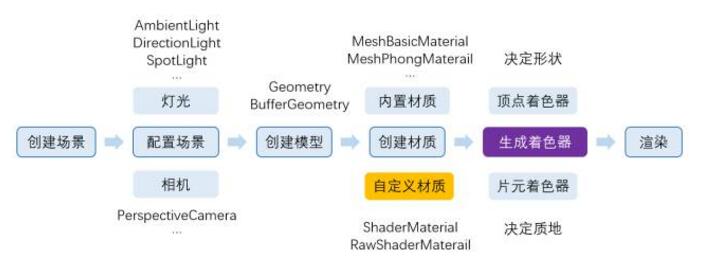
虛擬展廳技術:Three.js 原理
three.js參與的流程:

黃色和綠色部分,都是three.js參與的部分,其中黃色是javascript部分,綠色是opengl es部分。
three.js可以實現:
-
輔助我們導出了模型數據;
-
自動生成了各種矩陣;
-
生成了頂點著色器;
-
輔助我們生成材質,配置燈光;
-
根據我們設置的材質生成了片元著色器。
-
而且將webGL基于光柵化的2D API,封裝成了我們人類能看懂的 3D API。
?Three.js頂點處理流程
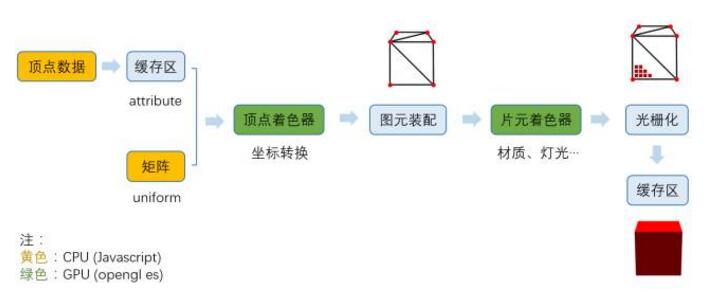
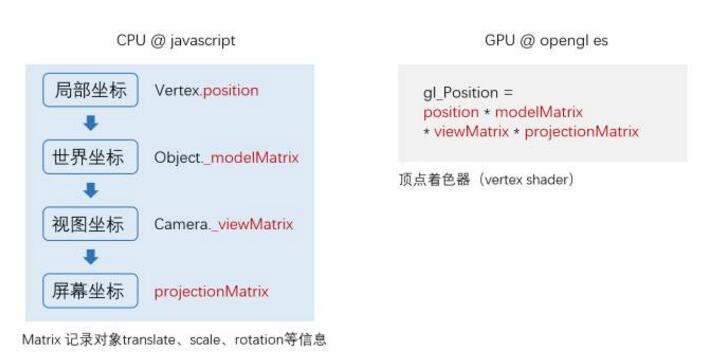
從WebGL工作原理的章節中,我們已經知道了頂點著色器會將三維世界坐標轉換成屏幕坐標,但實際上,坐標轉換不限于投影矩陣。
如下圖:

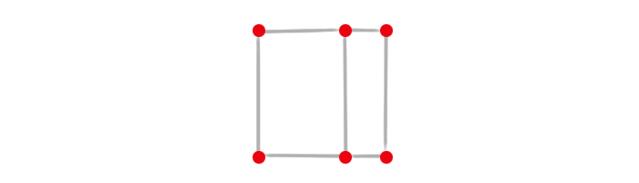
之前WebGL在圖元裝配之后的結果,由于我們認為模型是固定在坐標原點,并且相機在x軸和y軸坐標都是0,其實正常的結果是這樣的:

模型矩陣

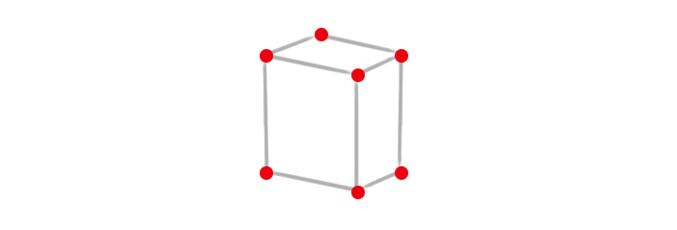
現在,將模型順時針旋轉Math.PI/6,所有頂點位置肯定都變化了。
box.rotation.y = Math.PI/6;
?但是,如果我們直接將頂點位置用javascript計算出來,那性能會很低(頂點通常成千上萬),而且,這些數據也非常不利于維護。
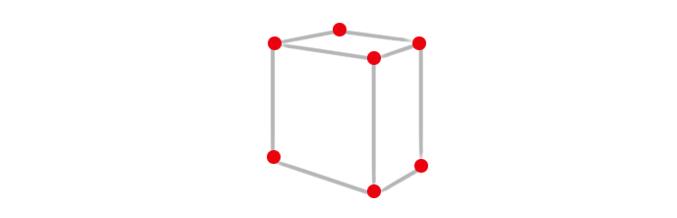
視圖矩陣

將相機往上偏移30。
camera.position.y = 30;
?同理,我們用矩陣viewMatrix將移動信息記錄下來。
投影矩陣

用projectMatrix記錄。
應用矩陣
編寫頂點著色器:
gl_Position = position * modelMatrix * viewMatrix * projectionMatrix;
?
這樣,我們就在GPU中,將最終頂點位置計算出來了。
實際上,上面所有步驟,three.js都幫我們完成了。

片元著色器處理流程
片元著色器負責處理材質、燈光等信息,但具體是怎么處理呢?
如下圖:

three.js完整運行流程

當選擇材質后,three.js會根據所選的材質,選擇對應的頂點著色器和片元著色器。
three.js中已經內置了我們常用著色器。
?
?